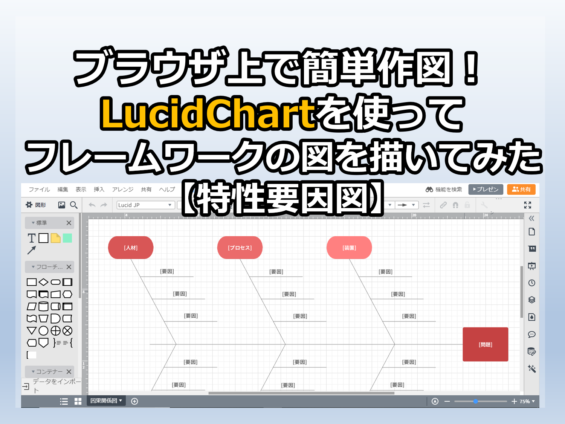
ブラウザ上で簡単作図!LucidChartを使ってフレームワークの図を描いてみた【特性要因図】

『LucidChart』はブラウザ上でさまざまな図を簡単に作ることが出来る作図ツールです.
ドラッグ&ドロップ, ダブルクリックなど直感的な操作で作図することが出来ます.
LucidChartのwebサイトで登録することでブラウザ上での作図ツールとして使用できます.
有料(月額550円~)ですが一部無料で使える機能もあります.

ブラウザ上での作図ツールなので, 特別にソフトをインストールする必要がなく登録してすぐに使用することができるのも良いポイントだと思います. 登録内容もすぐ入力できる簡単な内容なので助かります.
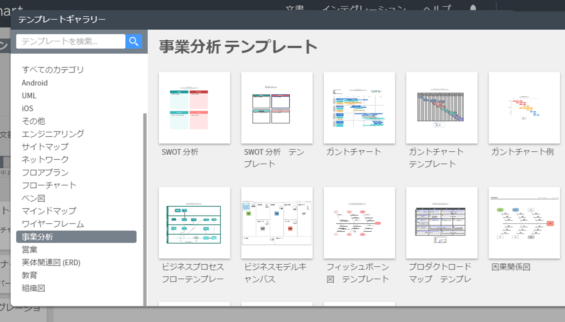
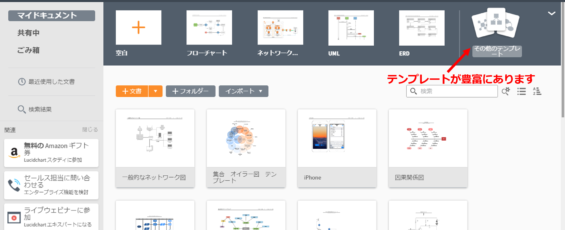
使ってみて分かったのですが, LucidChartには図のテンプレートが数多く収録されており,
その中には特性要因図・SWOT分析など様々なフレームワークのテンプレートがあります.

その他にもベン図・フローチャート・マインドマップなどExcelで図形を揃えながら作成するのはちょっと面倒なものまでテンプレートが揃っています.
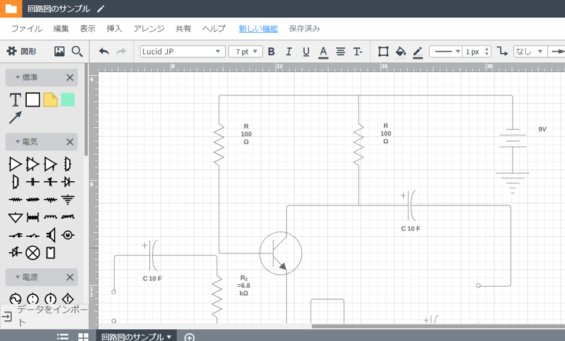
 電源・抵抗などの記号もあるので電気回路図もドラッグ&ドロップでサクサク作成できます.
電源・抵抗などの記号もあるので電気回路図もドラッグ&ドロップでサクサク作成できます.
時短にはいいかもしれません.
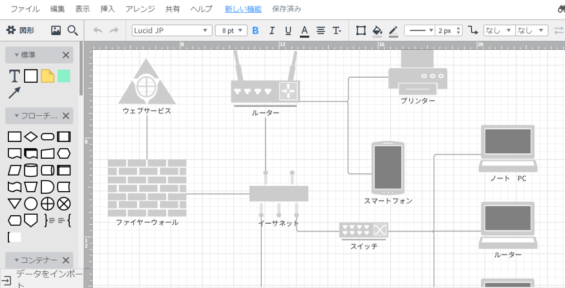
回路図と同じようにバルブやポンプの記号もあるのでLucidChartで配管系統図を描くのにはとても良いです.
ここからが本題です!
今回は特定の事象を引き起こす原因を考える際に用いる特性要因図(フィッシュボーンチャート)をLucidChartで作図します.
特性要因図とは
特性要因図とは, 特定の結果と原因の関係を系統的に表した図です.
特性要因図はその形が魚の骨に見えることから, フィッシュボーンチャートとも呼ばれます.
QC7つ道具(①パレート図, ②特性要因図, ③チェックシート, ④ヒストグラム, ⑤散布図, ⑥グラフ/管理図, ⑦層別)のうちのひとつとしても数えられています.
このツールは品質管理の分析ツールとして使えますが,
それ以外にもあらゆるビジネスの原因と結果の関係を図示化するのに有効なツールです.
詳しくは特性要因図のページで解説しています.
LucidChartで特性要因図を描いてみよう
特性要因図の説明が終わったところで
さっそくLucidChartを使ってみましょう.
用意されているテンプレートがあるので今回はそれを使ってフィッシュボーンチャートを作っていきます.
まずはテンプレートの一覧から選択します.

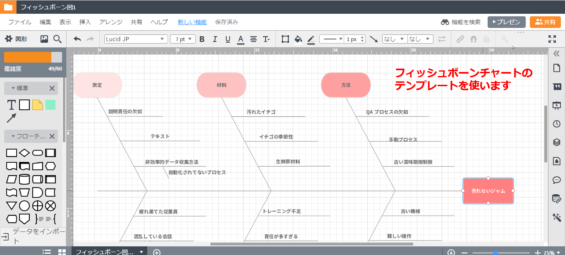
フィッシュボーンチャートのテンプレートを開きました.

特性要因図では通常, 図の右端に検討するテーマや問題点を書きます.
そこから左に1本の線を伸ばし魚の骨の背骨の部分を書き,
背骨から大骨を斜めに伸ばし主な要因と思われるものを書き込んでいきます.
この際斜めにする角度は, このテンプレートでは更に深堀していく際,書き込みやすい角度になっていました.
さらに書き込んだ主要因が起こる原因を深堀していき, 更に細分化していきます.
特性要因図ではこのように階層構造で整理していきます.
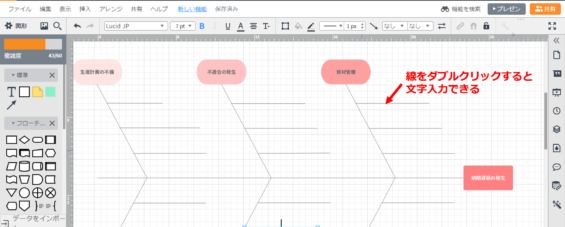
 LucidChartの特性要因図のテンプレートでは主要因が起こる原因を入力する際に, 線の部分をダブルクリックするだけで文字入力ができ, それだけで調度良い位置にラベルを付けることが出来ます.
LucidChartの特性要因図のテンプレートでは主要因が起こる原因を入力する際に, 線の部分をダブルクリックするだけで文字入力ができ, それだけで調度良い位置にラベルを付けることが出来ます.
excelでテキストボックスに入力して位置を調整するのよりはかなり効率良く特性要因図が作成できます.
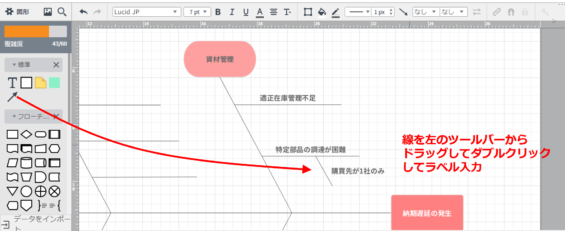
 更に一段階原因を深堀りするときは線を左のツールバーからドラッグさせれば追加できます.
更に一段階原因を深堀りするときは線を左のツールバーからドラッグさせれば追加できます.
その線をダブルクリックすると文字入力できます. 慣れるとかなり楽です.
ドラッグ&ドロップ, ダブルクリックなど直感的な操作がほとんどなので,
図形を微調整したりというストレスなく内容を考える方に集中できます.
共有もできるのでアイデア出しに向いているツールと言えます.
LucidChartのwebサイトでLucidChartは基本有料(月額550円~)ですが一部無料で使える機能もあります.
登録は無料で行えるので一度試してみるのも良いかもしれません.
























 メーカーで製造技術・品質管理に従事し, 社内研修の講師をしています.
twitter(
メーカーで製造技術・品質管理に従事し, 社内研修の講師をしています.
twitter(